
UI/UX-Design im Employer-Branding
In der heutigen digitalen Welt ist Benutzerfreundlichkeit ein entscheidender Faktor für den Erfolg von Websites, Software und Apps. Das UI/UX-Design spielt die zentrale Rolle, um den Nutzern ein angenehmes Erlebnis zu bieten, welches zu erhöhten Interaktionen und Produktkäufen führt. In diesem Artikel erklären wir dir, wie du UI/UX-Design zu deinem Vorteil nutzen kannst, um bspw. Personal zu finden.
Zielgruppenorientiertes Design
Den ersten Schritt, den du gehen solltest, ist die Zielgruppenanalyse. Jedes Produkt hat eine spezifische Zielgruppe mit unterschiedlichem Verhalten und Präferenzen. Durch gezielte Anpassungen im UI/UX-Design können die Wahrscheinlichkeiten von Interaktionen erhöht werden. Um die Zielgruppe genauer zu definieren, können demografische Daten und Studien hilfreich sein.
Stellen wir uns vor, ein Unternehmen möchte seine Karriereseite optimieren, um potenzielle Bewerber anzusprechen. Durch eine genaue Zielgruppenanalyse und demografische Daten kann das Unternehmen herausfinden, dass die Hauptzielgruppe junge Fachkräfte mit Schwerpunkt auf IT-Berufen sind. Basierend auf diesen Informationen können entsprechende Anpassungen am UI/UX-Design vorgenommen werden, um diese Zielgruppe anzusprechen.
Neben einer strukturierten und leicht navigierbaren Karriereseite, können dies gezielte grafische Elemente sein, wie es die Jobbörse „IT-Jobs“ gemacht hat. https://it-jobs.de/.
Das Design hilft dabei, dass die Zielgruppe sich mehr mit dem Unternehmen und dem Job identifizieren kann und dadurch sich bewirbt.
Die Informationsarchitektur
Nachdem du deine Zielgruppe nun kennst, mache dir Gedanken darüber, wie du die Informationen strukturiert vermittelt bekommst. Das nennt sich „Informationsarchitektur“.
Stell dir die Informationsarchitektur wie das Grundgerüst eines Gebäudes vor. Es definiert die Struktur und den Aufbau der Informationen bspw. deiner Karriereseite. Ähnlich wie bei einem architektonischen Grundriss legt die Informationsarchitektur fest, wie die verschiedenen Seiten, Abschnitte und Inhalte miteinander verbunden sind.
Es zeigt auf, wie sich die Benutzer innerhalb deiner Website bewegen und Informationen finden.So wie ein solides Grundgerüst ein Gebäude stützt und seine Funktionalität ermöglicht, bildet die Informationsarchitektur das Fundament für eine gute Benutzererfahrung und eine effektive Navigation.
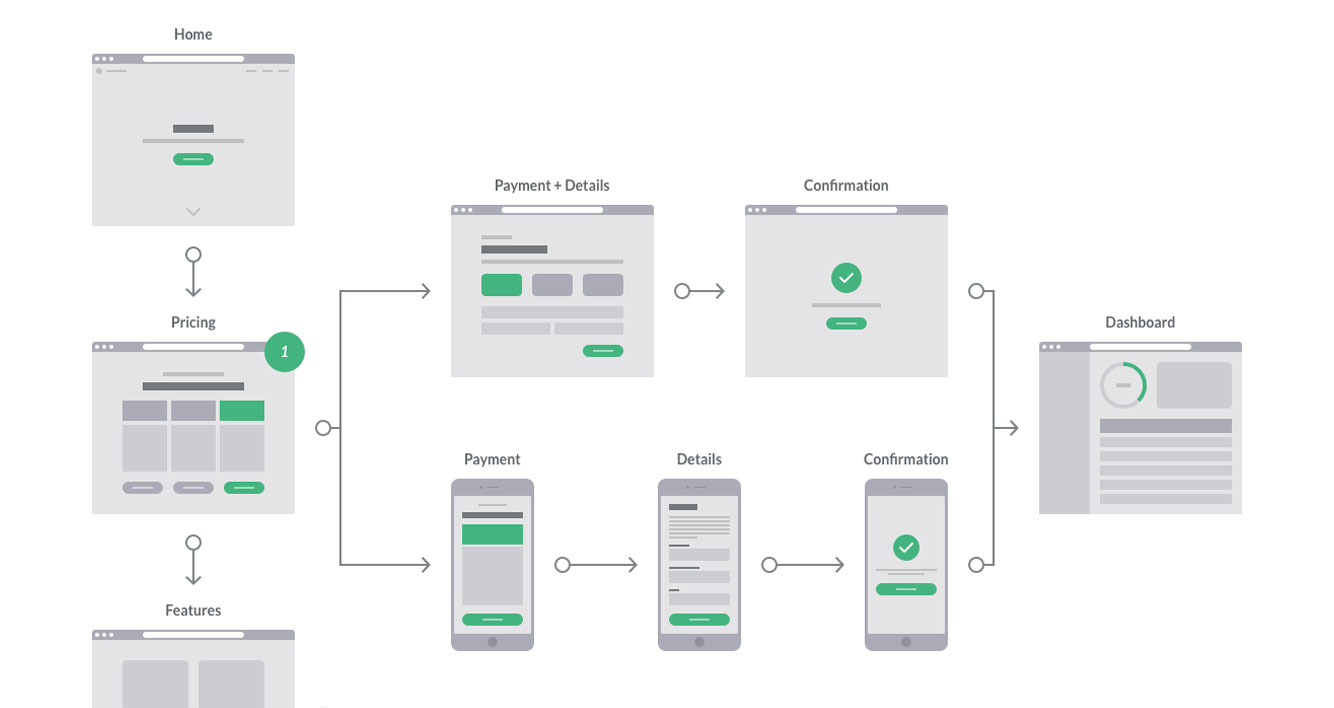
Von Wireframes zu detaillierten Designs
Der dritte Schritt im UI/UX-Designprozess konzentriert sich auf die grundlegende Usability des Produkts. Hierbei wird ein Wireframe erstellt, also eine vereinfachte Version des Designs mit Platzhaltern für Inhalte und Funktionen. Angenommen, du willst den Bewerbungsprozess auf deiner Karriereseite einfacher und übersichtlicher gestalten. Durch den Prozess des Wireframings kannst du eine Gruppe – möglichst deiner Zielgruppe – dies testen lassen. Durch deren Feedback kannst du eventuelle Änderungen vornehmen und so den Bewerbungsprozess optimieren.
Verschiedene Prototypen für eine bessere Performance
Um die Performance weiter zu optimieren, können verschiedene Prototypen erstellt werden. Durch Variationen in Farben, Schriftarten, Menüführung und anderen Designelementen kann getestet werden, welche Version die besten Ergebnisse erzielt.
Wenn du auf einer Seite zum Beispiel einen Beruf beschreiben und veranschaulichen willst, teste die Aufmerksamkeitsspanne der User. Auch deren Klickverhalten zeigt, wie interessant einzelne Abschnitte/Elemente sind. Werden bestimmte Abschnitte schnell weggeklickt? Woran kann das liegen? Sind sie einfach nicht interessant genug oder schlichtweg irrelevant?
Wie du Testphasen meisterst
Im letzten Schritt des UI/UX-Designprozesses wird eine Alpha- oder Beta-Version des Produkts/deiner Website veröffentlicht. Dies ermöglicht weitere Tests und gibt den Entwicklern die Chance, eventuelle Fehler oder Verbesserungspotenziale zu identifizieren und zu beheben.
In der Alpha-Version können noch Fehler und Unvollständigkeiten auftreten. Diese Version wird auf Herz und Nieren geprüft und meist nur intern oder an bestimmte Gruppen verteilt. Hier kann es noch viele Updates geben, sowie Bereinigungen von Bugs und inhaltlichen Fehlern.
Die Beta-Version ist die fortgeschrittene Stufe der Testphase. Die Website bzw. das Produkt wird nun offiziell breiter verteilt. Dies dient zu realeren Bedigungen. Reale Benutzer können Feedback geben, sodass auch die letzten Kleinigkeiten behoben werden.
Fazit
Ein erfolgreiches UI/UX-Design ist von entscheidender Bedeutung für Unternehmen, insbesondere im Bereich des Employer Branding. Hier sind einige Gründe, warum Firmen mehr Aufmerksamkeit auf UI/UX-Design legen sollten:
- Potenzielle Bewerber finden leicht relevante Informationen
- Eine ansprechende und benutzerfeundliche Karriereseite vermittelt ein positives Bild und kann die Attraktivität als Arbeitgeber steigern
- Eine gut durchdachte Struktur und Design kann die Bewerberzahl deutlich steigern
- Werte, Kultur und Arbeitsatmosphäre kann widergespiegelt werden. Dadurch können sich Bewerber einfacher mit deinem Unternehmen identifizieren
Wir bei DS Media Team haben Expertise im Bereich UI/UX-Design. Wir können dir maßgeschneiderte Landingpages designen und programmieren. Wenn du dabei Hilfe brauchst, kontaktiere uns gerne!
info@ds-media-team.de